Responsive redesign of business unit
Breaking free of an overly restrictive design system
2019 Team Lead
Case Study
Among other projects, Isobar was asked to redesign the product and content pages targeted for one of this client’s business units.
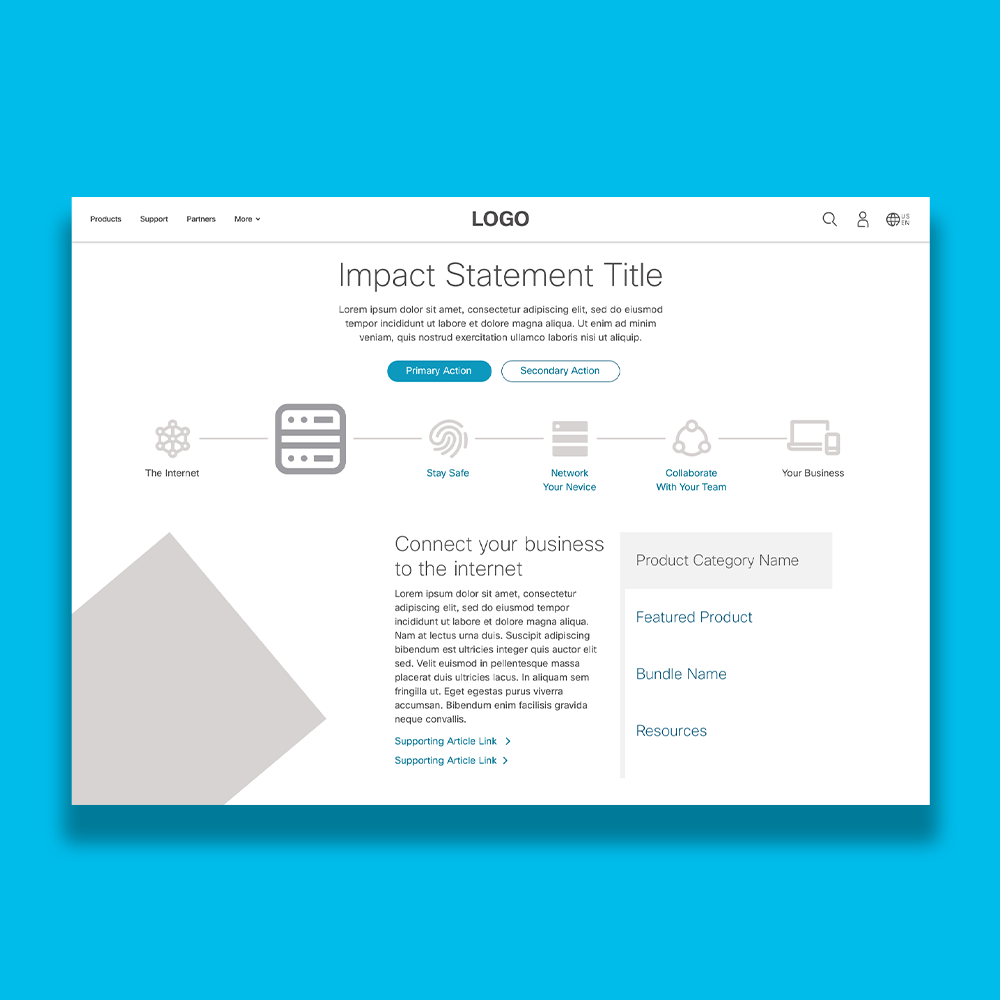
The client’s extensive analytics showed that a large portion of users enter the website via search engines, and some of those users would start their journey on an educational article. Therefore, the site needed to be able to funnel the potential customer to the relevant list of business unit’s products and services and help them make a purchase decision.
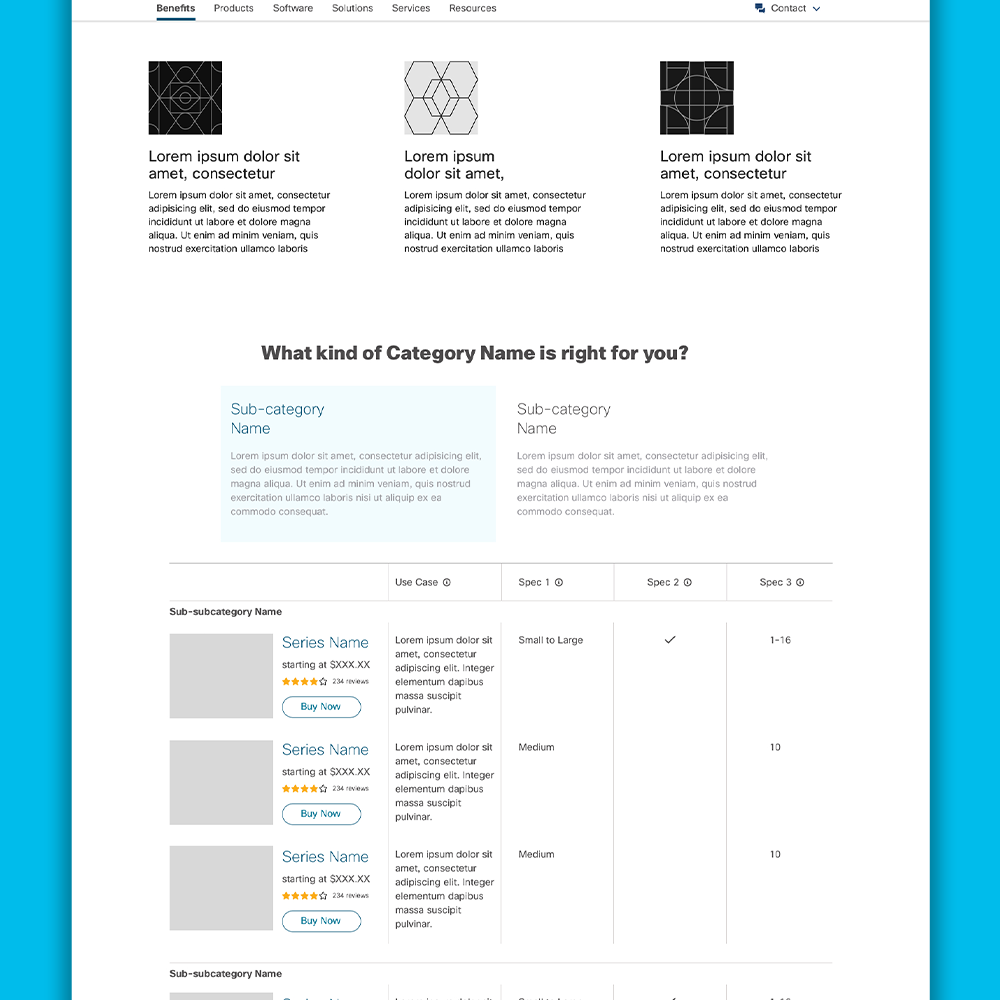
However, we were constrained to only designing pages under the business unit’s purview. For example, the business unit’s section could recommend a specific product line that is optimized for that business unit, but the actual product lines’ and models’ pages were controlled by another business unit. We needed to help the user understand the differences between product lines in order to make a more informed decision about which product line was best for them before leaving the business unit’s section.
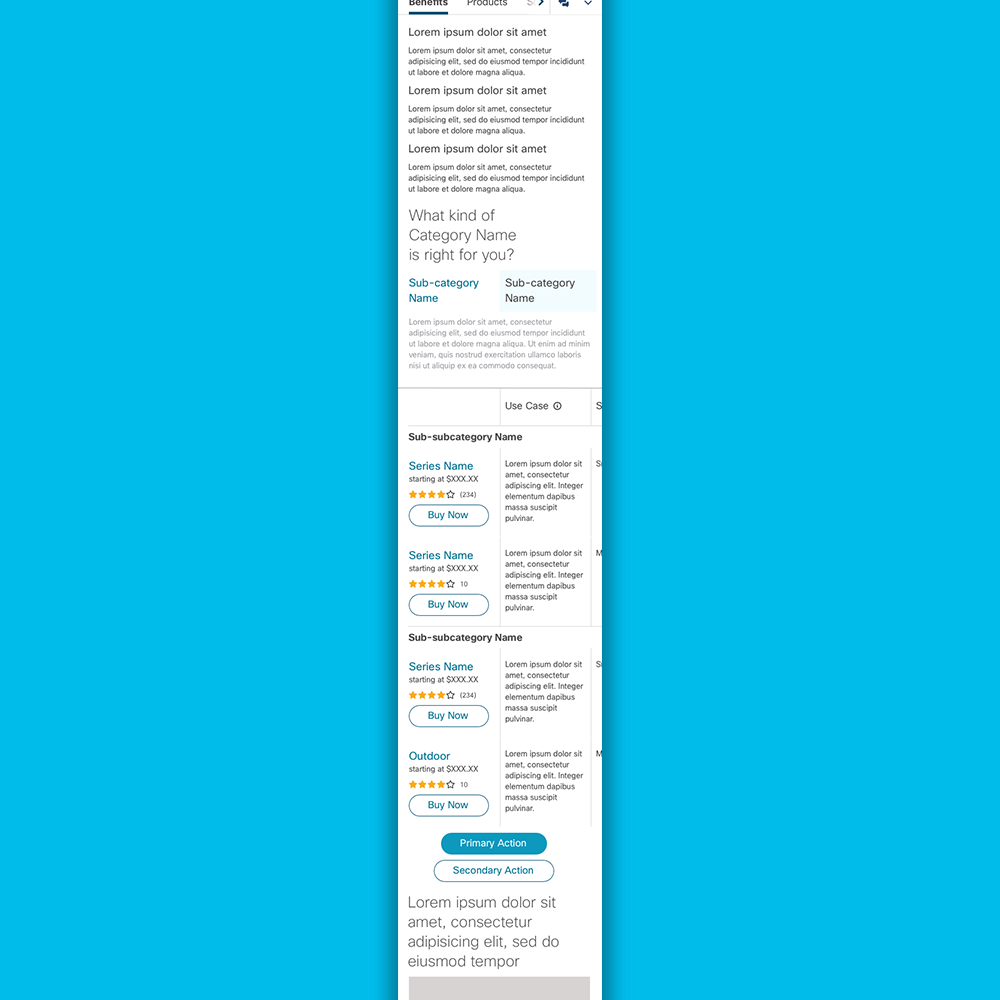
To accomplish this, we worked with the content team to make sure the information on the page all had a distinct purpose and place in the hierarchy to drive the user to their decision point. We then made sure the customer could get to and from the business unit’s product pages with ease. I also introduced elements such as a high-level comparison table and an updated navigation bar that mapped to the user’s touchpoints.
Learnings
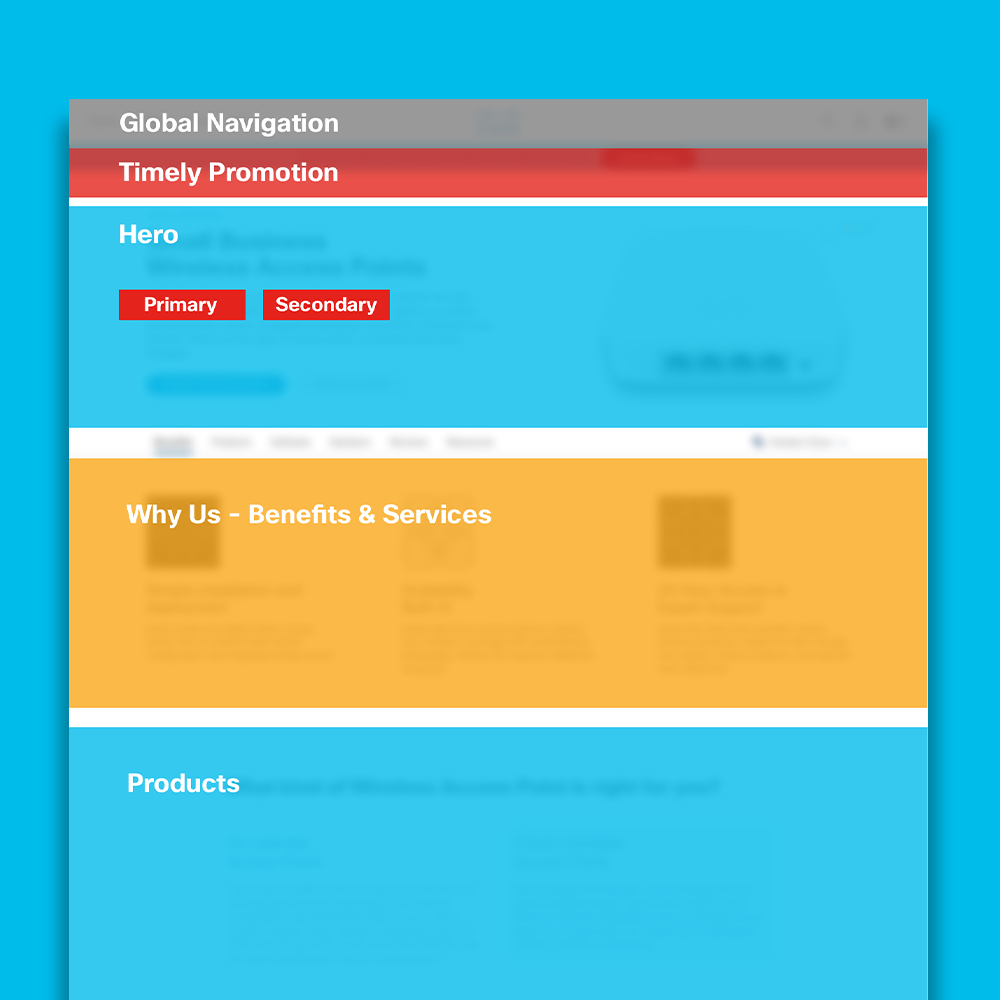
The client had too restrictive of a design system and had over-optimized for mobile to the point that the desktop site lacked a sense of visual hierarchy. The client initially enforced those boundaries, but once we showed them how it would limit our design solutions they loosened the slack on the reins. Once we were allowed to explore more creative options the client became enthusiastic about the future of the design and became our partner in pushing it through the organization.
Figures